【子供向けプログラミングサイト】Viscuit ビスケット 大人でも楽しめる楽しさ! 使い方 図解あり
こんにちは、丸太です。
今日、世界中でIT産業が発達してきて、コンピューターに関するスキルの需要は
一層高まってきています。
そんなご時世ですので、プログラミングを一から学びたいという方や、
子供に習わせたいと考えている親御さんも多いのではないでしょうか!
そんなみなさまにおすすめしたいサイトがこちら☟

Viscuit(ビスケット)です!
今回はこのサイトの魅力をお伝えしていこうとおもいます!
Viscuitってどんなサイト?
まずは、サイトの説明から…
ビスケットとよばれる子どもでも使える簡単なプログラミング言語を使い、
みんなでプログラミングを楽しみましょう!といった主旨のサイトです。
『メガネ』というしくみ一つで、単純なものから少し複雑なものまでつくることが
できます!
また、アニメーションやゲーム、絵本などを簡単に作れるため、
プログラミングの楽しさと可能性をだれでも感じ取れるとおもいます。
プログラミングとはどういうものなのかを学ぶための、
第一歩に最適なサイトです!
Viscuitであそんでみよう!
どんなにおすすめだといわれても、まだぴんと来ていないひともいらっしゃると
おもうので、
私、丸太といっしょにすこしやり方を見ていきましょう!
0.はじめかた
ビスケットのサイトを開いたら、下にスクロールし、「やってみる」をクリック。

つぎに、「ひとりであそぶ」から黄色い四角をクリックしてはじめよう!

さぁ!ここからプログラミングのはじまりです。
楽しんでいきましょう!
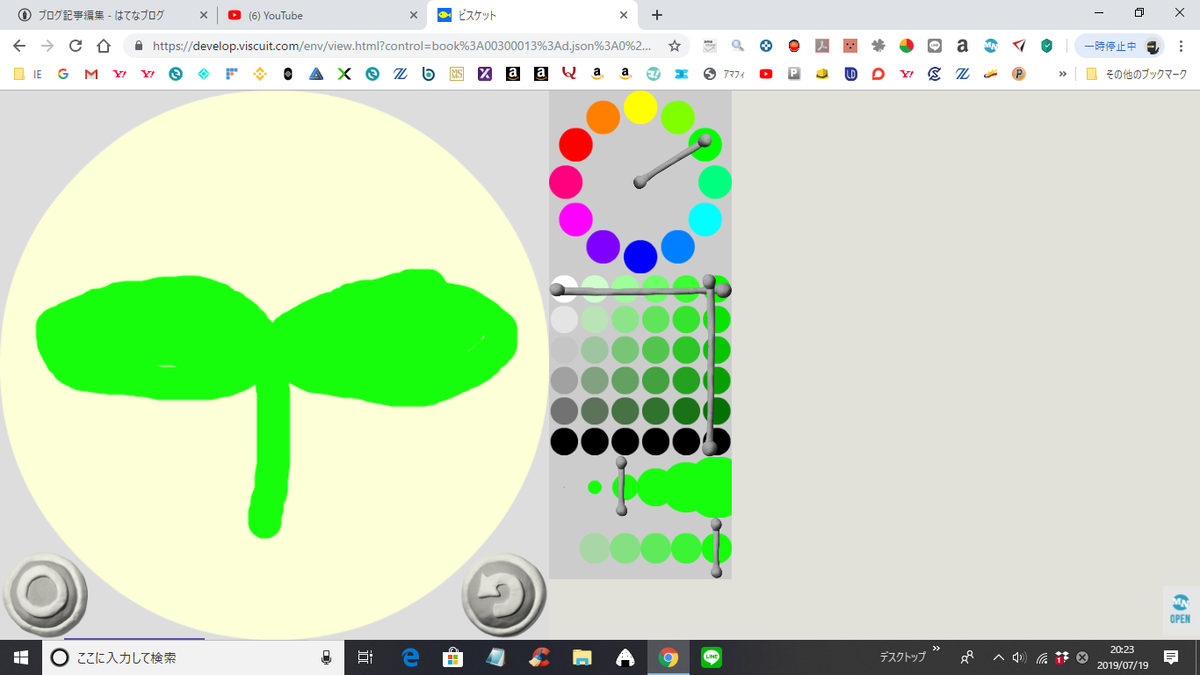
1.まずは絵を描こう!
基本的にビスケットでは自分で描いた絵を組み合わせていくプログラミング言語です。
最初にもととなる絵をかきましょう!
たとえばこんなかんじ…

ためしに「ふたば」をかいてみました。
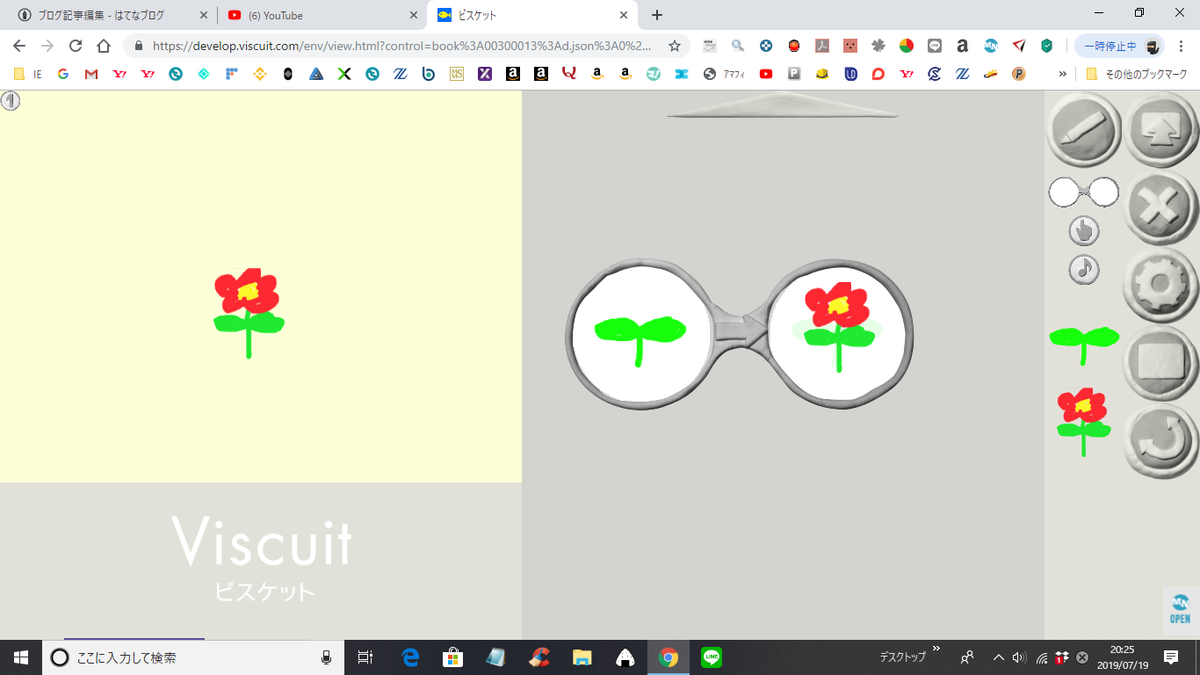
つづいて、このふたばを成長させるためにお花をかきます。
そして、その二つの絵を『眼鏡』にいれると...

「ふたば」が「お花」に変化するというみじかいアニメーションをつくることができます!
ここまで、できたらつぎのステップ「うごかす」にいってみましょう!
2.絵をうごかしてみよう!
アニメーションと言ったら「うごき」は欠かせませんよね。
あなたの作品をもう一歩アニメに近づけるためにちょうせんしてみましょう!
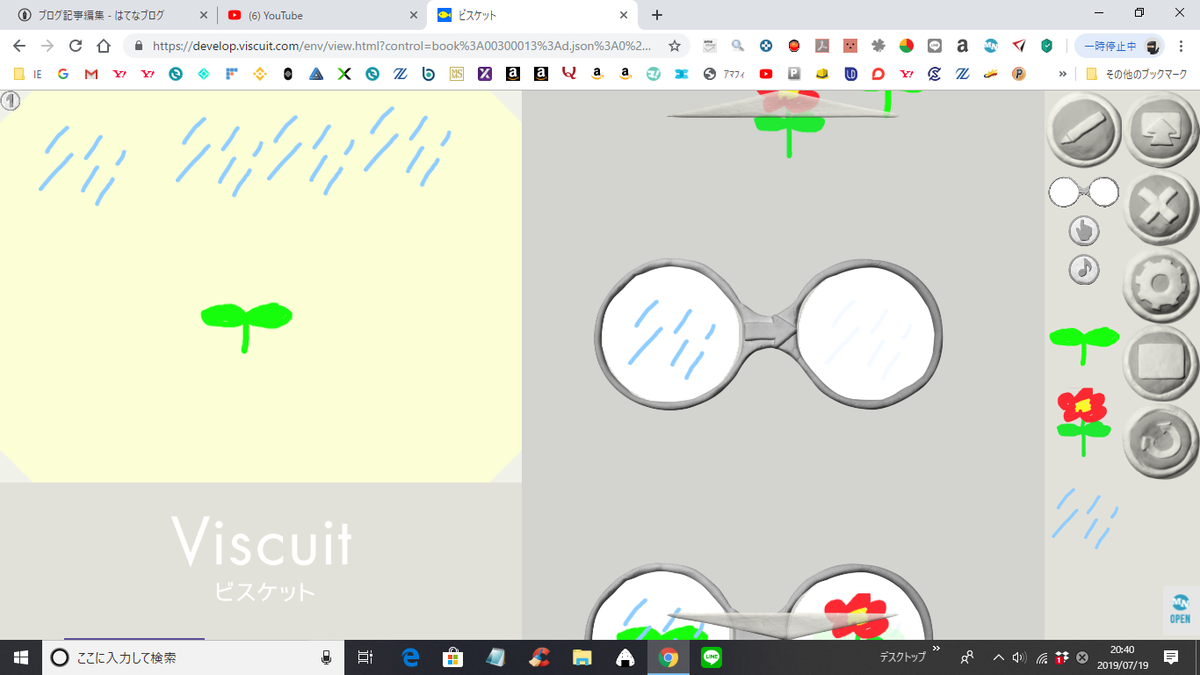
絵をうごかすには、また『メガネ』をつかいます。
とりあえず、うごかす対象となる絵をかいてみましょう。

私は、例として「雨」を かいてみました。
つぎに、あいているメガネのほうに「雨」をもう一度、ずらしておきます。

これだけでうごきます!かんたんですよね!
私の場合はこれで「ふたばに雨をふらせるというミニアニメができた」 という
状態になりました。
追加でオリジナリティを出したいのであれば、絵をずらすときに
大きくずらせば速く動き、逆にずれを小さくするとゆっくり動くように
なります。
うまく活用して、納得のいく作品を作ってみてくださいね👍
3.絵を変化させてみよう!
もう一歩アニメーションをクオリティの高いものに進化させたいという方は、
絵を「変化」させてみましょう!
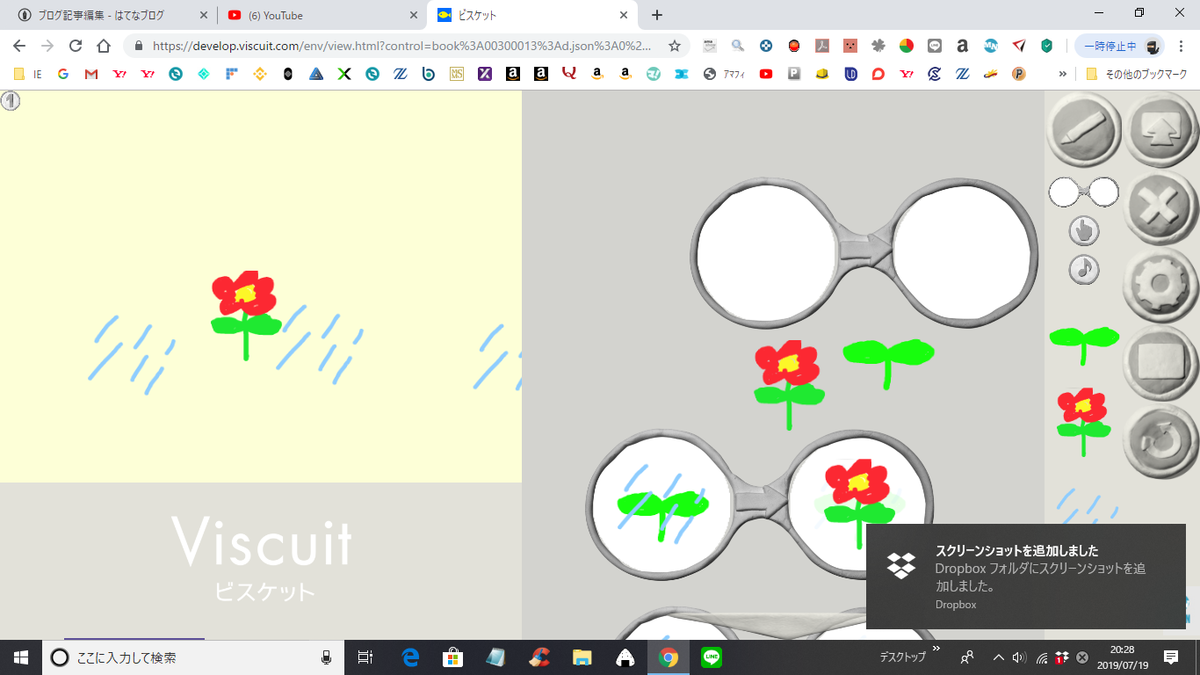
たとえば、「雨」が「ふたば」にあたると「お花」が咲くというようにしたい場合。
まず、メガネで「ふたば」に「雨」をかさねます。

すると、雨がうごきだして、ふたばとぶつかった瞬間に...


お花が咲きました!
お疲れ様でした。これで完成です!
まとめ
こんな感じで1つのアニメーションをつくることができます。
ここまでにやってきた手順を簡単にまとめると、
- 絵をかいて
- うごかして
- 変化させる
という3つのかんたんな手順で、子供でも簡単に自分独自の作品を作れるサイト、
それが、「Viscuit」です。
今回紹介した技は基本的なものだけなので、まだまだ使い方しだいで複雑なものも
つくれちゃいます!
興味を持った方は、だれでも無料でできるので挑戦してみてくださいね!
「Viscuit」のページはこちら☟
おわりに
いかがでしたでしょうか?
ちいさなお子様をはじめ、いままでプログラミングには興味があるけど、
なかなか手を出せなかったというかたにも良いきっかけとなるのでは?
ぜひ、ビスケットで自由な思考とプログラミング技術を培ってみてください!
丸太のTwitterもよろしくおねがいします☟
ここまで読んでいただきありがとうございました!
ぜひ、丸太のほかの記事も読んでみてください🙇
では、さよなら~(^^)/~~~